오늘은 DOM(Document Object Model)에 대해서 공부했다.
DOM이란 HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Manipulation)할 수 있는 Model이다.자바스크립트를 사용하는 방법을 알고 있으면 DOM을 활용하여 HTML을 조작할 수 있다는 의미이다.
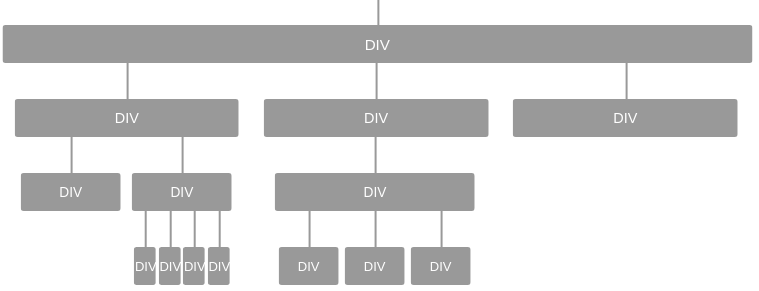
일단 DOM을 사용하기 위해서는 자식 element 부모 element와의 관계를 잘 알아야 한다.
HTML은 트리 구조로 작성이 되는데 이때 겉에 있는 태그가 부모 요소이고 부모 요소 안에 작성된 요소가 자식 요소가 된다.

이 중 가장 상위의 객체가 document 객체 인데 이 document 객체에는 수많은 속성과 메서드가 포함되어 있다.
document객체의 속성과 메서드를 이용하면 html을 접근하고 조작하는 것이 가능하다.
먼저 기본적인 html 을 선언해보겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Dom 실습</title>
</head>
<body>
<div><h2>간단한 DOM 실습</h2></div>
<ul>
<li class="sample">
<span id="contents">간단한 element 입니다.</span>
</li>
<li class="sample">
<span id="contents2">간단한 element2 입니다.</span>
</li>
</ul>
</body>
</html>
1. CREATE
const createDiv = document.createElement('div');
document.createElement() 를 이용하면 element를 쉽게 생성할 수 있다.
(그러나 createElement()만 하면 element가 어디에도 연결이 되어 있지 않아 화면상으로는 안나타난다..)
2. APPEND
document.body.append(createDiv);
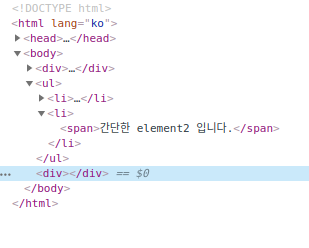
콘솔창으로 확인해보니 <body> 안에 맨 마지막에 <div>가 생긴것을 볼 수 있다.
그러나 아직은 보이지 않는다...
3. READ
이번에는 element를 조회하는 것에 대해서 알아보겠다.
const sample = document.querySelector('.sample'); // sample 클래스중 하나만 가져옴
const samples = document.querySelectorAll('.sample') // smaple 클래스를 배열로 모두 가져옴
// 둘 다 같은 결과를 가져온다
const getContents = document.getElementById('contents');
const queryContents = document.querySelector('#contents');
// contents 안에 div 넣어주기
const container = document.querySelector('#contents');
const createDiv = document.createElement('div');
container.append(createDiv);

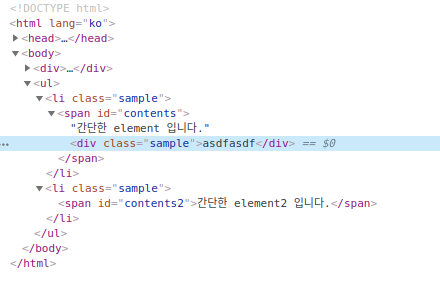
이번에는 id가 contents인 요소 안에 div가 들어가 있는 것을 확인할 수 있다.
4. UPDATE
이번에는 위에서 넣은 요소안을 꾸며보겠다.
createDiv.textContent = 'asdfasdf';
createDiv.classList.add('sample'); // 생성해준 div 요소에 sample class를 추가해준다.
넣어주었던 div에 sample class가 추가되고 안에 내용이 추가된 것이 보인다.
5. DELETE
const container = document.querySelector('#contents')
const createDiv = document.createElement('div')
container.append(createDiv)
createDiv.remove() // 이렇게 append 했던 엘리먼트를 삭제할 수 있다.
요소의 삭제 방법은 간단하다.
먼저 .innerHTML = '' 로 간단히 지울 수 있지만 이 방법은 보안상의 위험이 있다고 한다.
document.querySelector('#contents').innerHTML = ''; // 보안상의 위험이 있다.
while 문을 이용해 자식요소가 없을 때까지 remove()하는 방법도 있다.
const contents = document.querySelector('#contents');
while (contents.firstChild) { // contents의 firstChild가 없을 때까지 반복
contents.removeChild(contents.firstChild);
}
아니면 자식요소를 순회하면서 직접 엘레먼트를 지울 수도 있다.
const samples = document.querySelectorAll('.sample') // sample을 class로 갖는 모든 요소를 배열에 저장
samples.forEach(function(sample){ // samples 배열 안에 모든 요소를 직접 찾아 지움
sample.remove();
})
// or
for (let sample of samples){ // for of 를 이용해서 직접 요소에 접근하여 지울 수 있다.
sample.remove()
}
오늘은 DOM의 개념에 대해서 간단히 공부해보았다.
DOM을 이용하면 html을 조작하는 것이 가능하기때문에 잘 알아두면 좋을 것 같다.
'Front-end > HTML&CSS' 카테고리의 다른 글
| [DOM] <template> 태그를 이용한 DOM 조작 (0) | 2020.09.23 |
|---|

댓글